Marp介绍
Marp: Markdown Presentation Ecosystem是一个很好用的使用markdown创建ppt的工具。
为什么选择Marp
如果对于日常的简单汇报,不需要华丽的动效和模板,也不想在排版上花费心思,只需要简单且清楚地展示需要汇报的内容;如果需要在ppt中粘贴大量代码块或者数学公式;如果已经有了比较完整的markdown笔记需要将内容转换成ppt;那么使用Marp来制作ppt应该会是一个不错的选择。
事实上,笔者也调研过一些其他markdown转ppt的工具,例如Slidev),功能确实很强大,但是很多功能超出了我的需求(比如笔者也不会vue),略有一些复杂;Deckset似乎只支持Mac;而Marp是真正的开箱即用,几乎没有入门成本。
Marp功能当然没有Slidev那么完善和强大,如果需要定制动画效果之类,请移步Slidev
Marp生态
在官网中已经讲得比较明白,对于用户来说,一般直接使用的是Marp-vscode插件,或者Marp-CLI命令行接口。前者的好处是可以在vscode原生的markdown预览侧边栏中实时预览你制作的ppt;后者的好处是自定义功能比较方便,例如通过js编写或添加一些插件。
Marp入门很简单,网上也有很多资料,本文不涉及。本文仅针对使用Marp-vscode插件,并进行主题等定制分享一些经验。
Marp-vscode定制
首先需要明确,如果使用Marp-vscode(而非CLI)的话,那么是没有办法定制或者添加现成的插件的,据作者说](https://github.com/orgs/marp-team/discussions/432))是因为安全问题。也就是说没有办法添加新的markdown语法和directive。
如果非要定制Marp-vscode,那么可能需要把原插件的仓库clone一份,修改源码后再做成一个新插件,参见这个讨论
所以下面我们仅介绍主题定制,并介绍如何使用html给marp带来一些灵活性。
主题定制
如果会一点CSS,那么你就可以定制自己的Marp主题,但是要注意一些要点:
一个Marp主题就是一个CSS文件。
注意开头需要以下注释:
1
/* @theme beam-my */
来定义你这个主题的名字,也就是ppt的开头
theme: beam-my中使用的名字。一般来说,比较推荐使用base64或者图床在marp中嵌入图片,本地图片Marp是不支持的(可能是vscode工作区的安全问题)。
- 如果需要导出ppt时要应用某主题,那么该主题文件必须在vscode当前打开的工作区下(例如markdown和CSS在同一个文件夹下,然后用vscode打开该文件夹),否则即使可以预览,也未必能够导出。
具体的例子可以参考这个repo,笔者也在这个基础上修改了一版。
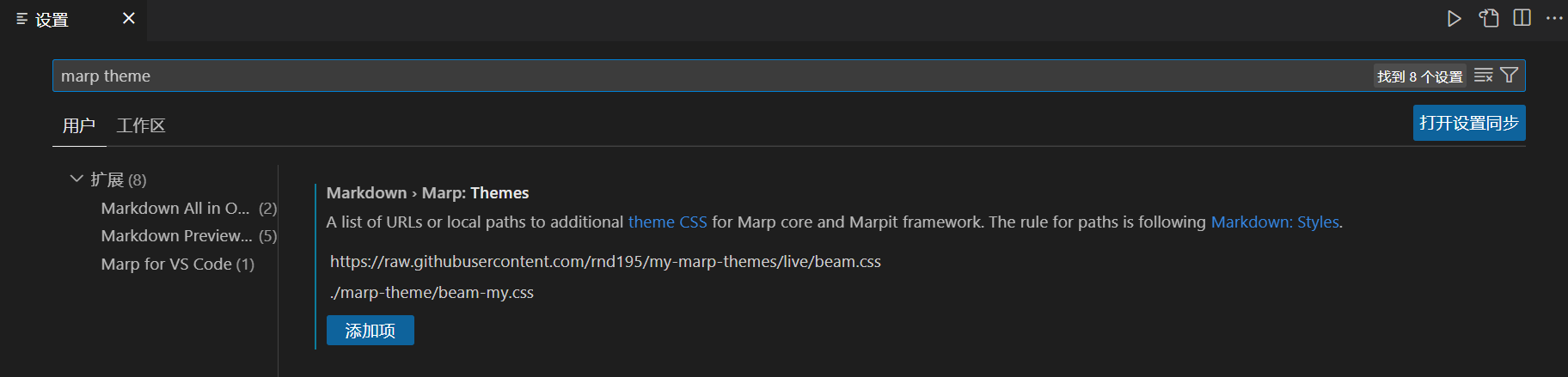
写完你的CSS文件之后,可以在vscode的设置中搜索关键词marp theme,然后可以通过“添加项”来添加你的主题文件的路径,如下图所示:

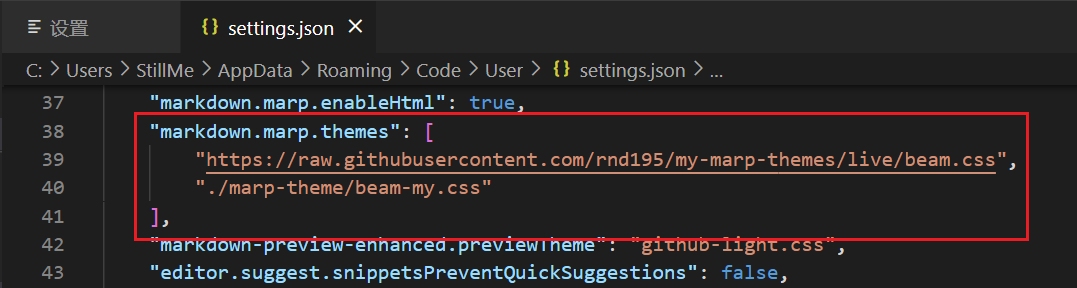
当然,也可以在settings.json中直接修改:

注意,主题文件支持两种方式,一是直接使用网址,二是使用本地路径。但需要注意,本地路径必须是相对路径,否则不能生效。如果你直接采用像我这种方式操作,没有创建一个.vscode文件夹的话,那么相对路径的根就是你的markdown文件。
考虑到导出时本来也就需要主题文件和markdown文件在相同工作区下,不妨直接将他们放在相同目录下。
使用html添加个性化需求
vscode插件虽然方便,但由于不能定制markdown语法,自由度没那么大。据作者在github的讨论中说,Marp的设计哲学是尽量减少各种新增markdown语法,通过转向html来完成各种复杂设计,所以我们可以尝试通过使用html+CSS完成一些需求。我们将在下面讨论一套完整的方便地使用html自定义Marp布局的流程。
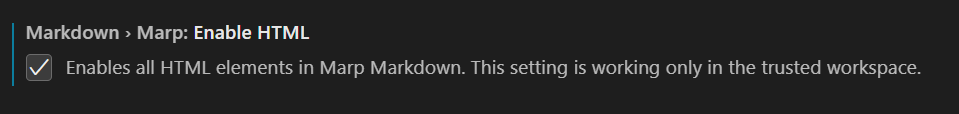
注意,如果要使用Marp时书写html,需要先在设置中打开Enable HTML:

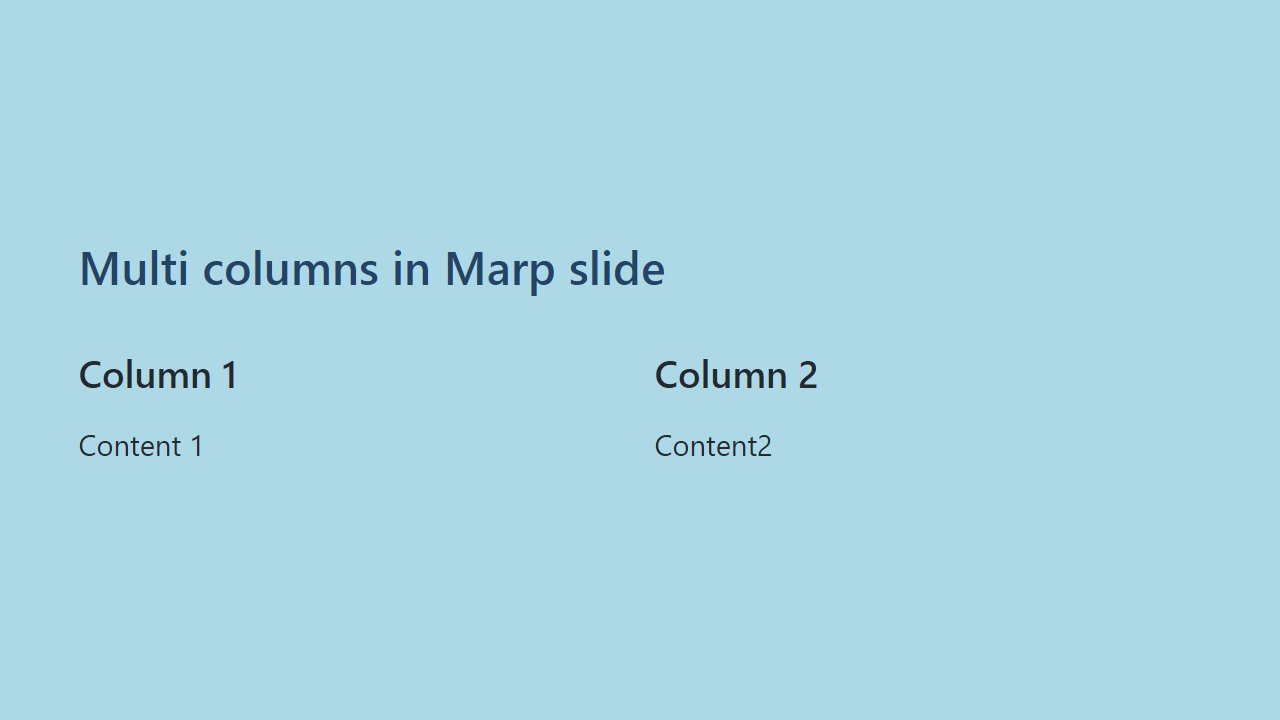
多列布局实现
我们通过一个样例来说明如何在Marp中使用html。
一个很常见的需求是在ppt中实现多列布局,但是原生Marp没有提供相应的扩展markdown语法,所以我们通过html来实现。
我们可以通过以下代码简单实现一个两列布局:
1 | --- |

其中,定义style的部分:
1 | style: | |
也可以通过<style></style>写在每一页里,也可以直接写在你自定义的主题文件里。
如果要实现多列布局,例如3列布局,只需要将grid-template-columns的重复次数改成3即可:
1 | grid-template-columns: repeat(3, minmax(0, 1fr)); |
这些属于html和CSS的细节问题,我们今天只是要展示,可以通过一些简单的前端技术实现Marp中ppt布局的定制。
其他细节
Marp提供了一个很有用的directive:<!-- _class: className -->。它可以给这一页的<section>元素全部加上类名className。这可以很方便地定义一些东西,例如我们需要将这一页的字全部缩小,我们可以在主题CSS文件中新增如下代码:
1 | section.tinytext > p, |
这样,只要在某一页中添加<!-- _class: tinytext -->,就可以把这一页的段落、无序列表、引用块中的文字全部变小。
结合vscode snippets
虽然我们可以定制布局,但是每次都敲html还是太麻烦了。比如我们需要经常使用两列布局,我们可以通过vscode snippets来节省大量输入。
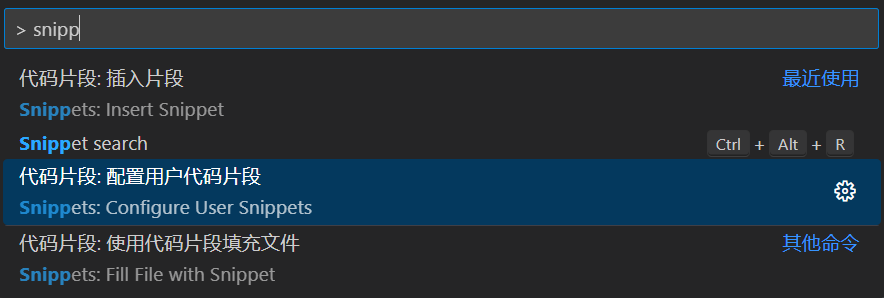
在vscode中按下Ctrl + P,输入>后搜索snippet,可以打开配置代码片段:

我们可以创建仅对markdown生效的snippet(当然也可以全局,随你喜好):

你可以按照文件中给出的样例自行定义你的snippet,笔者对于上面双列布局定义的snippet如下:
1 | { |
其中<!-- _class: col-2 -->是我将之前介绍的多列布局样式写入了主题文件,并按照上面一节中的技巧进行了应用。
这样,当我敲出col2时,vscode就可以帮我补全这一大段文字了,就效率而言,并没有比拓展markdown语法来得慢多少。
以后看看会不会用Marp-CLI,再补个教程